How to create a Lesson using the Click to reveal Text Component?
When you use this component, you can place images in circular borders along with some explanation at the bottom of the image. When the user clicks on the image, a text will appear on the right side of the image.
When to use this Component
You can use this component to create pages where you want to explain your lessons with tiny images in an interactive manner. Since the text is revealed when the relevant image is clicked, the students can easily understand and memorize the lessons.
How it works
-
Read the description text and question on the top of the page.
-
Click on an image to reveal the related description text.
-
Explore all the images to reveal the related description texts.
Features of this Component
-
The images are displayed in a circular border.
-
You can add a heading to the images which will appear below each image.
-
You can place an optional heading for the page. The description text on the right side is also optional.
-
You can randomize the images, so that the answers will appear in a random order whenever the page is loaded.
-
You can add as many questions and answers as possible.
-
The text can have bulleted points, hyperlinks etc.
You can create a page using this component by following the below steps.
Step 1: Go to the required Slide
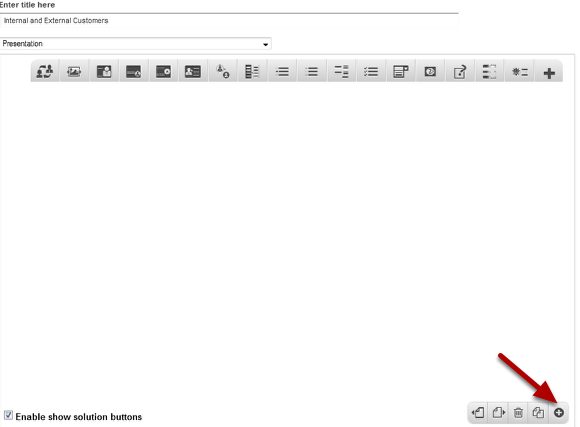
If you are creating a new Presentation, you will be taken to the first slide where you can use this component and create a page. Alternatively, if you want to add a new slide where you want to use this component, click on the '+' icon on the lower right corner as shown in the above image.
Step 2: Click on the Click to reveal Text Component Icon
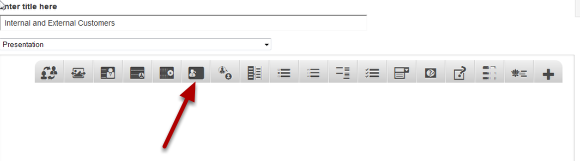
Then click on the Click to reveal Text Component Icon as shown in the above image. You will see a screen similar to the image shown below.

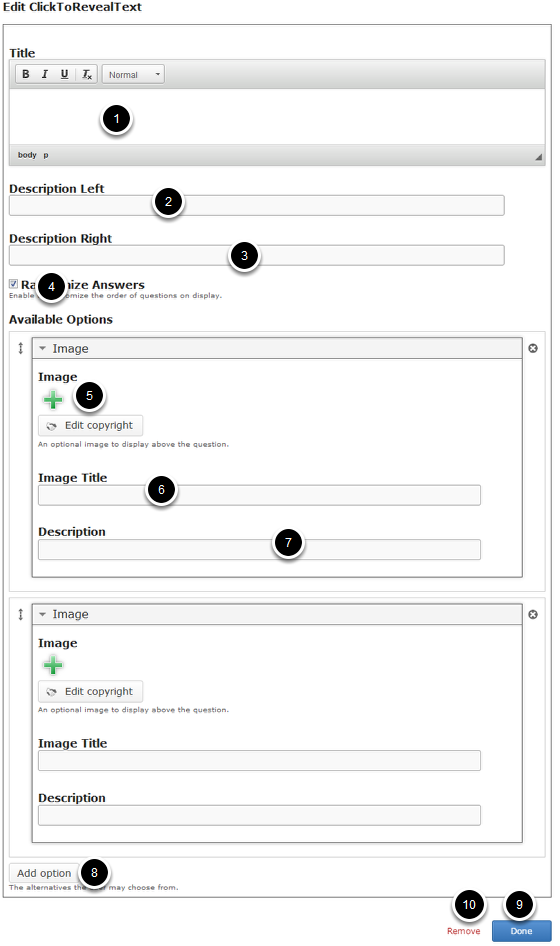
On this screen, you can
-
Add an optional title by typing it in the Title [1] field.
-
Add the description text or contents on the Description Left [2] and Description Right [3] fields. These contents will appear on the left and right sides of the description part respectively. Please note that the Description Right field is optional.
-
Randomize the answers, so that the answers will appear in a random order whenever the page is loaded by clicking on the Randomize Answers [4] checkbox.
-
Add images which will appear in circular borders in the Image [5] field.
-
Add a title to the image in the Image Title [6] field.
-
Add the description for the relevant image in the Description [7] field.
-
Add more images by clicking the Add option [8] button.
-
Save the changes you’ve made by clicking the Done [9] button.
-
Click the Remove [10] button to remove the component from the page.
Step 3: Add a Title (Optional)

Type the title of the page on the Title field as shown in the above image. This field is not mandatory, and if you don't enter a title, it won't be shown as an empty space on the page. You can also format the title.
Step 4: Add Descriptions

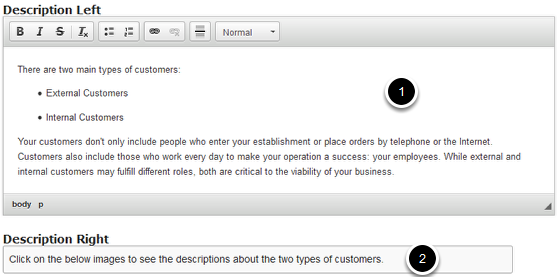
Add descriptions to the Description Left [1] and Description Right [2] fields as shown in the above image. The Description Right field is not mandatory. You can add contents to this field if necessary. You can also change the format for the contents of these fields.
Step 5: Randomize Answers (Optional)
By clicking the Randomize Answers checkbox, you can make the answers display in an arbitrary order every time the page is loaded. This option is optional, and so tick the checkbox if you need so.
Step 6: Add Image
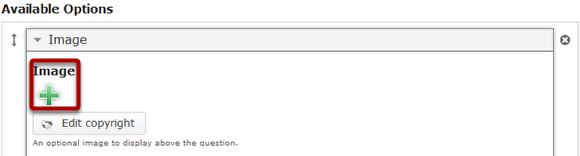
Click on the '+' button under the Image title shown above. You will get a screen similar to the one shown in the below image.
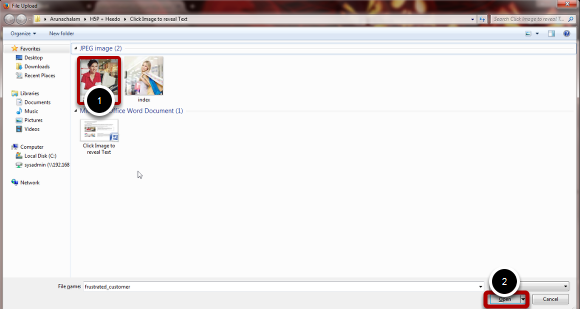
On the above screen, select the required image [1] and click the Open [2] button.

You can see image being uploaded as shown in the above image.

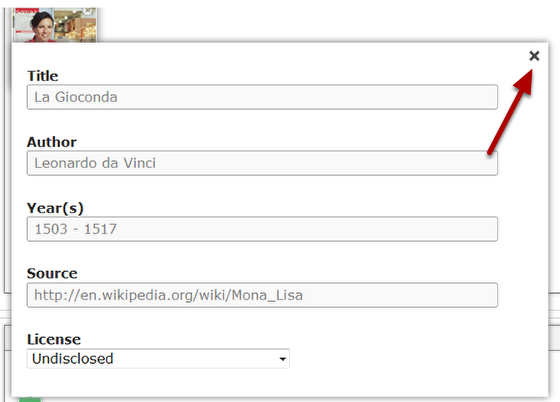
Once the image has been uploaded, it will be shown under the Image title as shown [1] in the below image. Optionally, you can update the copyright details of the uploaded image by clicking the Edit copyright [2] button shown above. Once you click the button, you will see the below screen.

You can enter the image's copyright details on the above screen and click the Close button to update it. You can remove the uploaded image by clicking on the Remove file button shown on the below image.

You will be prompted to remove the image as shown in the below image. Click OK to confirm and remove the image.

You can also update the image without removing it by clicking on the image. You will be offered to select the image again as mentioned in step 6.
Step 7: Add Image Title

Add a title for the image in the Image Title field as shown in the above image. You can change the format of this field. This field is a mandatory one.
Step 8: Add Description

In the Description field, add the description text which should appear when the user clicks on the image. This field is mandatory as well.
Step 9: Add more Images (Optional)

You can add as many more images as possible by clicking the Add option button shown above. Follow the same instructions mentioned above to add each image. You can also remove an added image by clicking the Remove [1] button shown in the below image.
You can also change the order of the answers by dragging the Double Headed Arrow [2] button on the top left corner of the Option window.
Step 10: Click the Done Button
Once you've updated all the details, click the Done [1] button shown above to complete editing the page. You can cancel creating the page just by clicking the Remove [2] button shown above. If you click the Done button, you will see the below screen with a preview of the created page.
Step 11: Click the Create Button
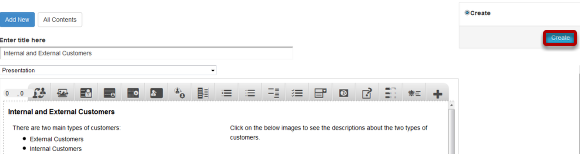
If you still want to edit the page, just double click on the preview page, and you will be taken to the Edit page. If you've done all the changes, you can click the Create button as shown above picture to finish editing the page.
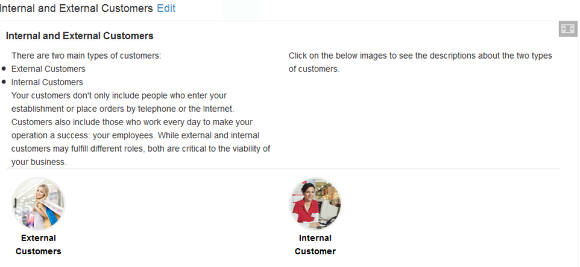
You can see the finished page as shown in the above image.
Notes
-
You can create as many pages as possible in a Presentation using this component.
-
Similarly, you can add any number of images to a slide.
-
Since the images appear in a circular border, it is advised to add images in 1:1 ratio, i.e., in a square shape.
-
You can upload images only in .jpg, .png and .gif formats.